Table of Contents
Today, it’s clear that Figma is the primary tool used for UI/UX design. Though UX writers and content designers aren’t expected to be experts in Figma, it’s important to know the basics of the software to best collaborate with the entire design team.
But many new writers in tech don’t have a design background, and design tools can feel intimidating. That’s why we’ve rounded up these resources to help you master the most important skills in Figma, so you can focus on what you do best, crafting amazing product microcopy!
What UX writers and content designers need to do in Figma
It’s important to set your expectations properly for what skill level you need to achieve in Figma. Though each company will have slightly different processes, UX writers and content designers are not responsible for creating entire mockups.
Instead, UX designers will generally pass completed mockups to UX writers, and the UX writer will simply need to edit the copy in the designs. The designers should set up the file so that this won’t mess up the overall layout, provided there has been sufficient communication about parameters.
Despite this, it can be helpful for UX writers to have basic to intermediate Figma skills. For your own process, being able to make simple mockups to visualize your microcopy as part of an interface can help you choose between options and better present your ideas to colleagues.
So while deep Figma knowledge is definitely not required, it is a real bonus!
Quick tips and tricks for UX writers in Figma
- Deep Select. Ever have trouble navigating to a string of copy you need to edit? Holding the Command (Mac) or Control (Windows) key while using the select tool lets you “deep select,” meaning you’ll select the deepest visible layer, which should take you right to the microcopy you’re trying to edit.
- If you’re trying to make a quick button layout, after making a text box you can select it and press Shift-A to apply auto layout. You can then add a fill background and round corners in the sidebar menu, to instantly make a quick mockup for a button!
- If you want to add a comment to a file, you can use the shortcut C to select the Comments tool. From there, just click anywhere in the file that you would like to type a note for your colleague. You can explain a decision, ask a question, or just mark a place in the file that you’d like to come back to.
Resources to learn Figma for content designers and UX writers

Official UX Writer’s Guide to Figma
Whether you’re looking to get started or just learn a new feature, the first place to look for guides to Figma are the high-quality content made by Figma’s support team. They even have a page dedicated to UX writers and content designers getting started with Figma—check it out!
The UX Writer’s Guide to Figma
Other guides to Figma basics
The Gig Gal’s UX writer’s guide to Figma basics is great resource which explains the most important Figma features for UX writers to master.
If you prefer a more general mini-course that has more of a design focus, then check out Designlab’s free Figma 101 course.
You can also find a 24-minute video overview of the software on AJ&Smart’s YouTube channel. He walks you through the process of using someone else’s templates to get started and learn the software, which I think is the best way to do it (and it’s pretty similar to what you’ll do in Figma as a UX writer!)
Specific Figma tasks and features for UX writers
If you already have a basic understanding of the software but want to take your skills from beginner to intermediate, the first thing to do is seek out Figma’s YouTube library. The videos have detailed descriptions and are broken into chapters, making it easy to find what you need.
Some core videos I recommend checking out:
If you want to try a different style, YouTuber Mizko has a Figma Masterclass playlist that covers a variety of different skills in Figma.
And if you prefer to learn by reading, you can always check out Figma’s help library for detailed explanations of how every feature and tool works.
Advanced: Figma plugins for UX writers!
Figma’s power goes beyond the built-in features, and allows for plugins to add additional functionality! For UX writers and content designers, there are a few plugins that can make our jobs a bit easier.

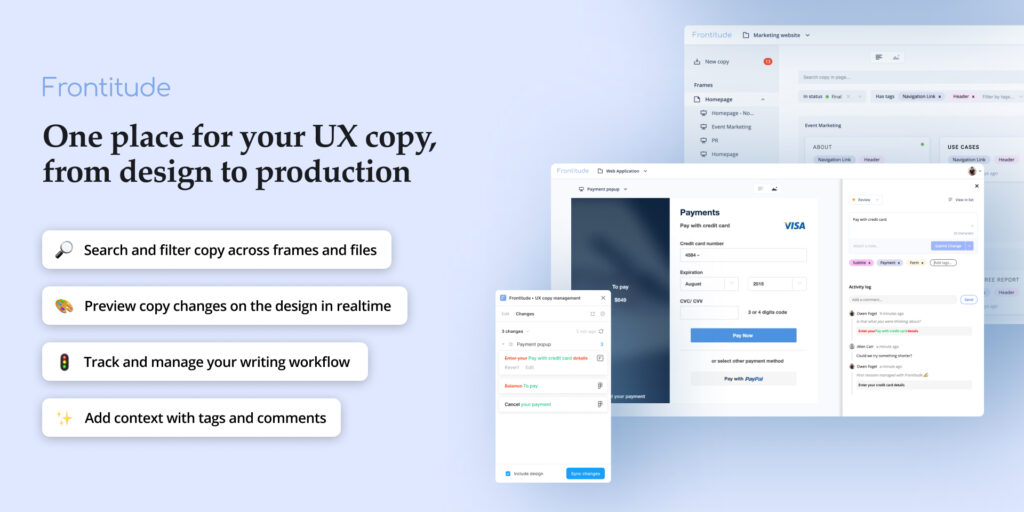
Frontitude
Frontitude is a product copy management application that allows you to organize, edit, and sync microcopy across design and development tools. Frontitude also includes a Figma plugin that you can use to keep content synced between designers and writers. Check it out!

Writer.com
Writer.com is an AI-driven assistant for UX writers and content designers that helps you maintain terminology, build a content library to draw from, and maintain consistency across multiple products! They even include tools to help make sure your product uses inclusive and accessible language. https://writer.com/product/figma/
Ditto
Ditto is another product copy management tool with Figma integration, check it out here: https://www.dittowords.com/
The bottom line
Though UX writers certainly don’t need to be experts in Figma, there are so many resources out there to help you up your skills and work more efficiently. Above all else, the best way to get started around Figma is to experiment! With a little elbow grease and curiosity, you’ll be an expert in no time!
PS: Even with the recent acquisition of Figma by Adobe, it’s still important to learn how to use this industry standard program! Whatever merger or changes come next, your skills will carry over to the next stage in UX design software.