Today’s design tools all have their strengths, weaknesses, and general characteristics. To be able pick the right tool for the right situation, you need to know a thing or two. After spending years getting to know them all, trying them out in different scenarios and figuring out which tools would serve me the best, I thought I’d share what I learnt along the way.
Apart from getting an introduction to the most common tools on the market, you’ll find out if there’s a free version and if you can use the program on a PC/web browser or if they are only compatible with a Mac.
Whether you’re new to UX and design, want to refresh what you know, or just wonder why your more experienced design colleague insists on using Sketch, bookmark this list as a reference!
The tools below are divided into four main sections:
[table id=1 /]
Let’s get to it!
This not an affiliated post
Planning and wireframes
Whimsical
Whimsical is one of my absolute fave tools for creating flowcharts. It’s so user-friendly and intuitive that a beginner can get going within minutes. I know several people without any UI design experience who have used it to create simple mockups.
Cost:
Free version available
What you need to pay for:
Compatibility:
Web
Go to Whimsical.com for more info
Miro
The tool previously known as Realtimeboard is now called Miro. I find it a bit overwhelming myself, but lots of people who love it and find it super useful. Check it out if you want to get your teeth into a tool with seemingly endless possibilities! Can be used for everything from organizing flows to setting up remote workshops.
Cost:
Free version available
What you need to pay for:

Compatibility:
Web
User interface design tools
Figma
A game changer in UI design and the first product design tool that offered an environment where designers, writers and developers can work together. I used to call it Google Docs for designers 🙂
In the early days of Figma, I preferred to work with other tools but now Figma seems to be catching up. Thanks to lots of new plugins, it offers a collaborative design experience like no other. Needless to say, most UX writers adore Figma as it has made it possible for them to work directly in design sketches.
Cost:
Free version available
What you need to pay for:

Compatibility:
Web/PC/Mac/Android mirror app
Sketch
When Sketch appeared, there was finally an alternative to Adobe. New designers may never realize just how powerful we felt as we moved from Photoshop / Illustrator to the first ever UI design tool.
I’ll always have a special place in my heart for Sketch, even if it hasn’t kept up with the innovation pace like many other design tools.
Pricing is not ideal, compatibility is limited, and there is no solid collaboration option except for DAM.
I still prefer designing in Sketch even if it’s just a matter of time before they are run over by new tools (unless they’ve got massive changes coming up in the very near future).
Sketch, I salute you and I hope we’ll meet again on the mainstream design tools scene.
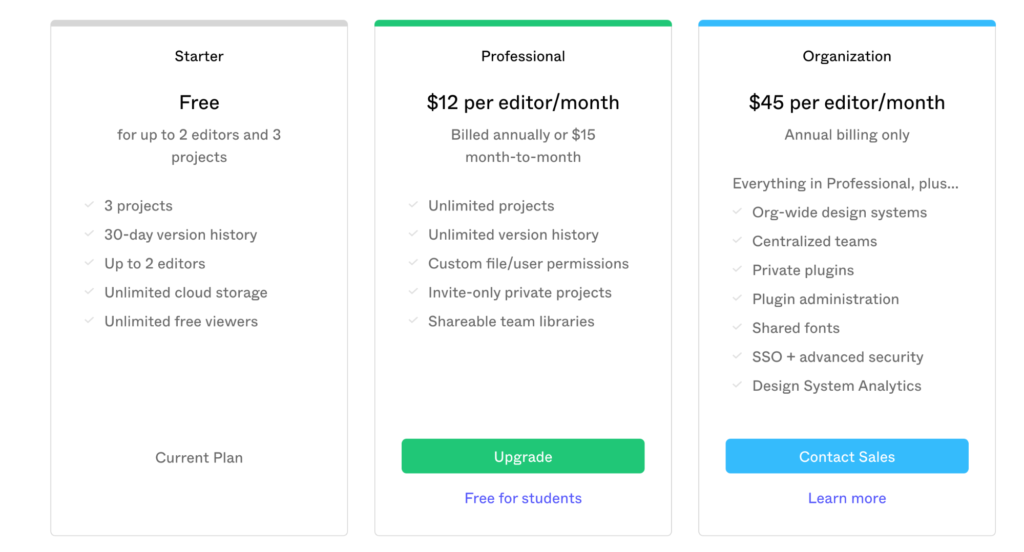
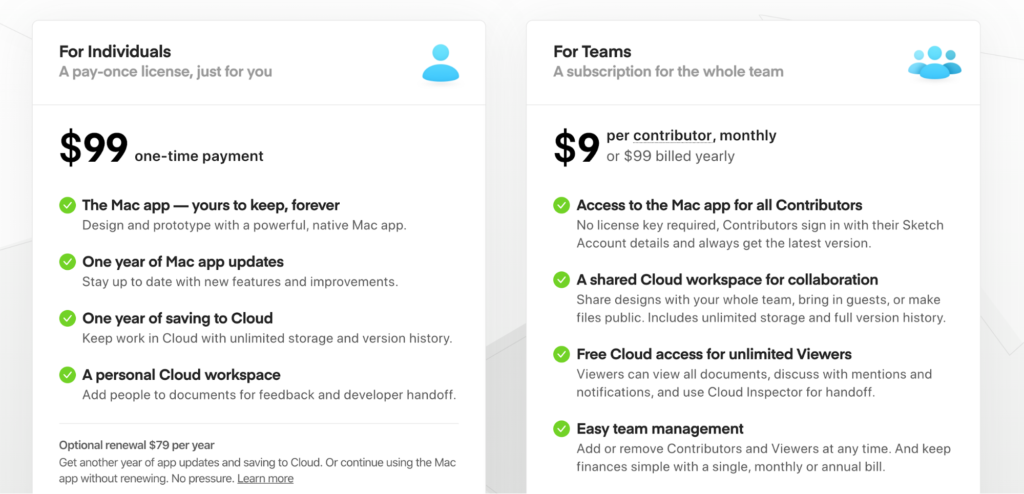
Cost:

Compatibility:
Mac
Go to Sketch.com for more info
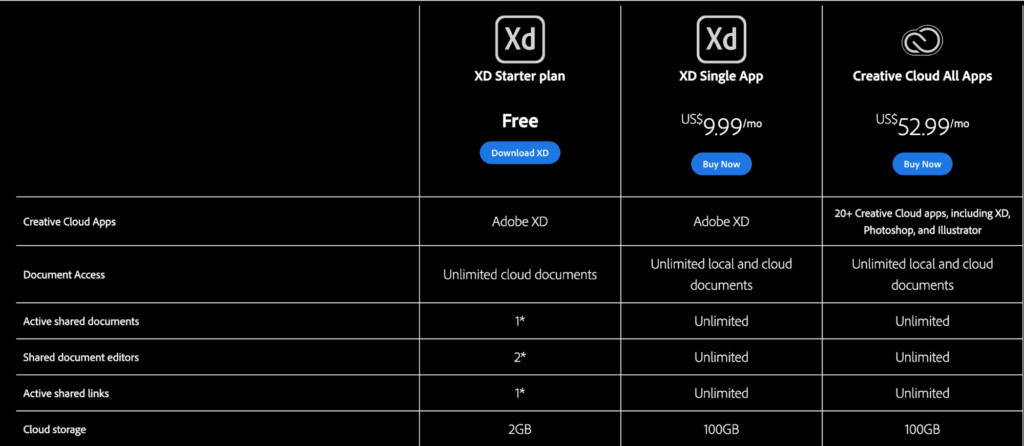
Adobe XD
Adobe’s answer to the design tool revolution is a kind of hybrid twist. I’ve worked on several projects with XD, and was always impressed with the prototyping features (even though Figma has the same features now).
Another thing worth mentioning is that it is now available for free, which is great. They decided to reduce the price to 0 with the launch of the Invision studio design tool (which is one of the best things to come out of Invision Studio!).
I pay for Adobe’s Creative Cloud apps because I use Photoshop, Illustrator and Aftereffects as well. It’s pricey, but it does give me a few perks. If you’re not already paying for Adobe, I wouldn’t buy it just because of XD.
Cost:
Free version available
What you need to pay for:

Compatibility:
PC/Mac
Prototyping
Invision
Invision is a perfect match for the Sketch plugin ‘Craft by invision’. This integration changed the way we design when it first appeared, allowing us to create one-click prototypes and prototype updates. These days however, tools like Figma, Adobe XD and even Sketch offer similar features.
Having said that, Invision is a fantastic company that really helped modern product designers produce content. Even today, their prototyping tool works a treat. Every aspect of their product shows that it’s a company for designers, by designers.
At some point, pretty much every major company out there used this tool, but today not many teams have it. I recommend using it only if you work with the Sketch plugin.
Cost:
Free version available
What you need to pay for:

Compatibility:
Web
Go to InVision.com for more info
Framer
Framer looked very promising both for the ultra-realistic prototypes you could create and for the design tool that came with it. The only problem is that you actually have to learn to code to create prototypes – and once you have a prototype, your developers need to write the code from scratch anyway. It’s just not very efficient.
My solution was to learn real code and find better tools such as Webflow, or Elementor.
Cost

Compatibility:
Mac/Web beta version on the way
Go to Framer.com for more info
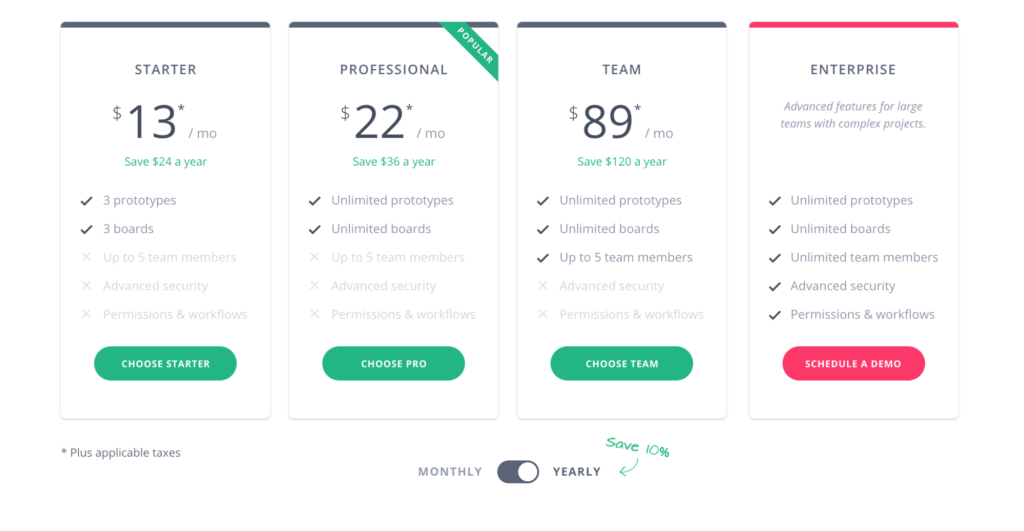
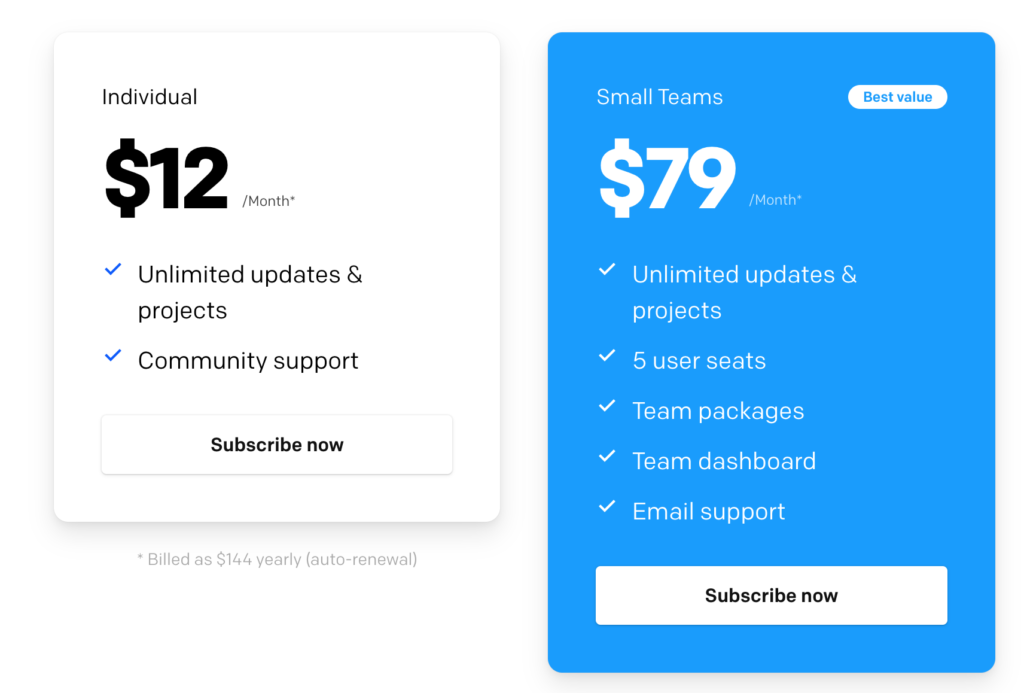
Principle
With Principle, you can import your Sketch screen and create cool prototypes and micro interactions. I had a lot of fun with it when I worked with Sketch.
Just remember not to fall into the Dribbble page rabbit hole! You don’t want to invest your precious time to create beautiful but impractical interactions that are impossible for developers to breathe life into. It happened to me as a new designer and it was very sad 🙁
Cost:
$129
Compatibility:
Mac
Go to Principleformac.com for more info
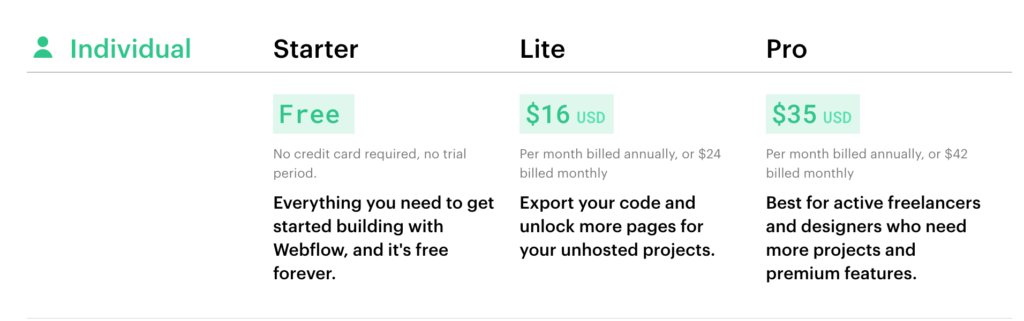
Webflow
The best combo between design and development. Seriously.
If you know a little bit CSS (or if you just invest a week to learn it with their fantastic academy), you can create literally any web experience and export it to code. It is a fab way to present ideas and flows as well as to create stunning websites.
Webflow is the leader of the upcoming #nocode revolution. Learn it to boost your future demand as a designer who’s not scared to get your hands dirty with code – without actually getting your hands dirty ;).
Cost:
Free version available
What you need to pay for:

Compatibility:
Web
Go to Webflow.com for more info
Developers hands off
Zeplin
Today, many of Zeplin’s features are also available in Figma, Adobe XD and Invision. Still, it’s a great tool that might help you with your developer hand off. Thanks to a plugin connected to your design tool, you can share your screens with the developers with a click of a button.
It’s one of my fave collaboration tools out there and their copy is always fantastic by the way!
Cost:
Free version available
What you need to pay for:

Compatibility:
Web/PC/Mac
Abstract
Back in 2017, I wrote the first ever tutorial for this tool when the beta version was just out: Abstract: Git for designers.
Since then, Abstract has done really well. By creating the best version control for Sketch and Adobe XD files, you don’t actually have to work on the same drive folder file as the rest of the team. Instead you can branch your own version and merge it with the original when it’s ready.
These days, they also focus on design/developer collaboration.
Pricing:

Compatibility:
Web/Mac
Go to Abstract.com for more info
Storybook
Storybook is an open source tool that allows programmers to develop your UI design system library into a reusable component design system.
So it may not be the first tool you need as a newbie UX wizard, but it’s good to be aware that it exists and introduce it to your developers at some point!
Go to Storybook.js.org for more info
Final words
In a rapidly changing industry, one of the most important things is to stay agile. Be open to new tools and features and always keep learning. Even if you master Figma, you may join a new team that only uses Sketch. That’s why it’s really useful to get at least a basic understanding of the most common tools on the market. It will help you both to land your next UX job and nail that upcoming design project.
Dig deeper
Figma for UX writers and content designers (video)
Top 10 no-code tools for designers (article)
6 AI writing tools to help you create great (human) content (article)
Free UX writing course
Want to learn how to work with the best design tools out there? Sign up for our free UX writing course, where you get to practice everything you want to learn about design tools and much more!
Edited by Anja Wedberg



